背景:由于需要将应用部署到线上开发环境、线上测试环境、线上预发环境、线上生产环境,而每个环境的访问地址是不同的。如果每次更改请求地址未免有些繁琐,就考虑在本地进行一次性配置。
代码管理工具:git
代码分支:
1.0-dev // 开发分支
1.0-test // 测试分支
1.0-pre // 预发分支
1.0 // 正式分支
应用部署服务器:阿里云服务器
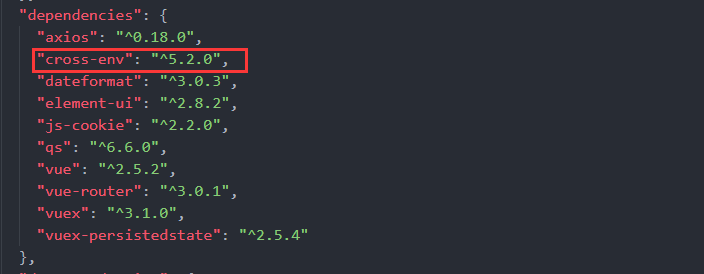
一、安装依赖:cross-env
使用cross-env解决跨平台设置环境变量的问题
安装:npm i --save-dev cross-env

二、修改项目package.json文件
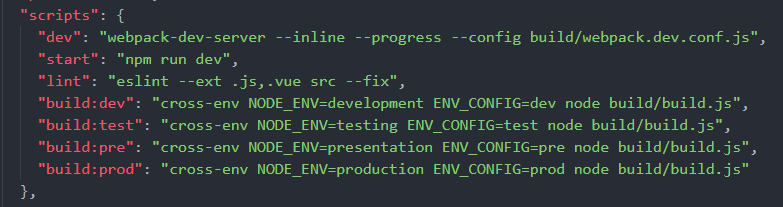
"scripts": { "dev": "webpack-dev-server --inline --progress --config build/webpack.dev.conf.js", "start": "npm run dev", "lint": "eslint --ext .js,.vue src --fix", "build:dev": "cross-env NODE_ENV=development ENV_CONFIG=dev node build/build.js", "build:test": "cross-env NODE_ENV=testing ENV_CONFIG=test node build/build.js", "build:pre": "cross-env NODE_ENV=presentation ENV_CONFIG=pre node build/build.js", "build:prod": "cross-env NODE_ENV=production ENV_CONFIG=prod node build/build.js" }, 如图所示

这里是修改打包命令,以后打包将使用以下命令:
线上开发环境:npm run build:dev线上测试环境:npm run build:test线上预发环境:npm run build:pre线上生产环境:npm run build:prod
NODE_ENV=xxx ENV_CONFIG=xxx 将设置 webpack 打包时的 NODE_ENV、 ENV_CONFIG 环境变量
三、修改项目config配置文件
修改项目config目录下的以下文件
1、 添加test.env.js文件
'use strict'module.exports = { NODE_ENV: '"testing"', ENV_CONFIG: '"test"', API_ROOT: '"http://(线上测试环境请求地址)"'} 2、添加pre.env.js文件
'use strict'module.exports = { NODE_ENV: '"presentation"', ENV_CONFIG: '"pre"', API_ROOT: '"http://(线上预发环境请求地址)"'} 3、修改dev.env.js文件
'use strict'const merge = require('webpack-merge')const prodEnv = require('./prod.env')// 命令行中获取的NODE_ENV参数const env = process.env.NODE_ENVmodule.exports = merge(prodEnv, { NODE_ENV: '"development"', ENV_CONFIG: '"dev"', API_ROOT: env === 'development' ? '"http://(线上开发环境请求地址)"' : '"/api"' // dev环境配制了服务代理,API_ROOT的api是配制的代理地址}) 4、修改prod.env.js文件
'use strict'module.exports = { NODE_ENV: '"production"', ENV_CONFIG: '"prod"', API_ROOT: '"http://(线上生产环境请求地址)"'} 5、修改index.js文件
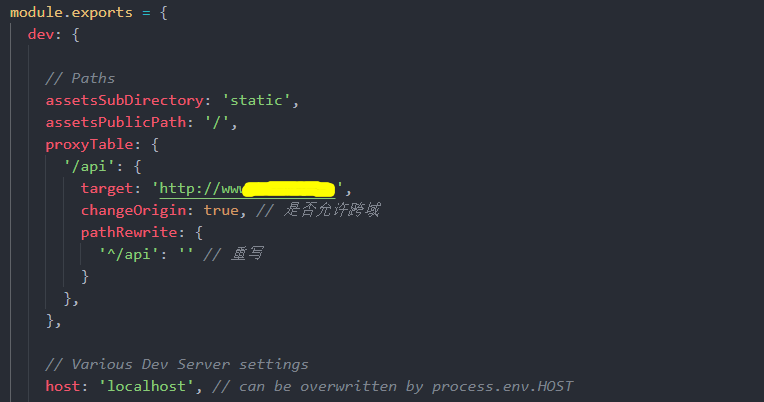
由于本地运行时会产生浏览器跨域的问题,在此文件中配置服务代理。
dev参数下修改如下配置:
proxyTable: { '/api': { target: 'http://(本地开发环境请求地址)', changeOrigin: true, // 是否允许跨域 pathRewrite: { '^/api': '' // 重写 } },}, // api是配制的代理地址
如下图所示

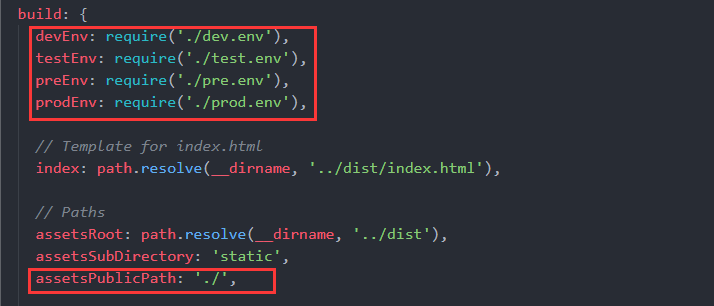
build参数下添加如下参数
devEnv: require('./dev.env'),testEnv: require('./test.env'),preEnv: require('./pre.env'),prodEnv: require('./prod.env'), 参数名与文件名对应,此处参数将在 build/webpackage.prod.conf.js 中使用到
将 build 参数下的 assetsPublicPath 参数值修改为 ’./’
如下图所示

config目录结构如图

四、修改项目build配置文件
修改项目build目录下的以下文件
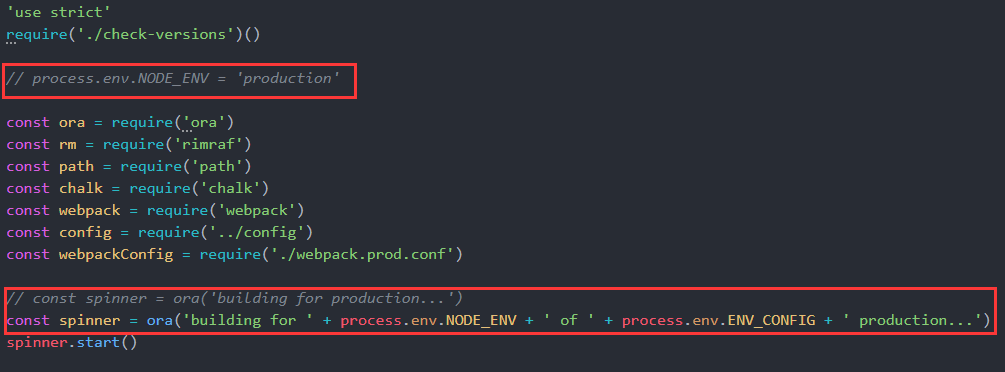
1、 修改build.js文件
// process.env.NODE_ENV = 'production' // 将此行代码注释// const spinner = ora('building for production...')const spinner = ora('building for ' + process.env.NODE_ENV + ' of ' + process.env.ENV_CONFIG + ' production...') 如图所示

2、修改utils.js文件
添加各打包环境设置,也可以不改动,将 package.json 文件中的打包命令
cross-env NODE_ENV=xxx ENV_CONFIG=xxx node build/build.js
中的参数 NODE_ENV=xxx 都设为 NODE_ENV=production
原代码exports.assetsPath = function (_path) { const assetsSubDirectory = process.env.NODE_ENV === 'production' ? config.build.assetsSubDirectory : config.dev.assetsSubDirectory return path.posix.join(assetsSubDirectory, _path)} 修改后exports.assetsPath = function (_path) { const assetsSubDirectory = process.env.NODE_ENV === 'production' || process.env.NODE_ENV === 'development' || process.env.NODE_ENV === 'testing' || process.env.NODE_ENV === 'presentation' ? config.build.assetsSubDirectory : config.dev.assetsSubDirectory return path.posix.join(assetsSubDirectory, _path)} 这里涉及到打包和本地运行时所读取的config/index.js文件中的assetsSubDirectory参数路径
3、修改webpack.base.conf.js文件
添加各打包环境设置,也可以不改动,将package.json文件中的打包命令
cross-env NODE_ENV=xxx ENV_CONFIG=xxx node build/build.js
中的参数 NODE_ENV=xxx 都设为 NODE_ENV=production
原代码output: { path: config.build.assetsRoot, filename: '[name].js', publicPath: process.env.NODE_ENV === 'production' ? config.build.assetsPublicPath : config.dev.assetsPublicPath },修改后output: { path: config.build.assetsRoot, filename: '[name].js', publicPath: process.env.NODE_ENV === 'production' || process.env.NODE_ENV === 'development' || process.env.NODE_ENV === 'testing' || process.env.NODE_ENV === 'presentation' ? config.build.assetsPublicPath : config.dev.assetsPublicPath },
4、修改webpack.prod.conf.js文件
原代码const env = require('../config/prod.env')修改后const env = config.build[process.env.ENV_CONFIG+'Env'] 如图所示

将会根据各打包环境设置的参数选择读取 config/index.js 文件下 build 参数中设置的环境配置参数,从而读取到 config 目录下配置的各打包环境的js文件
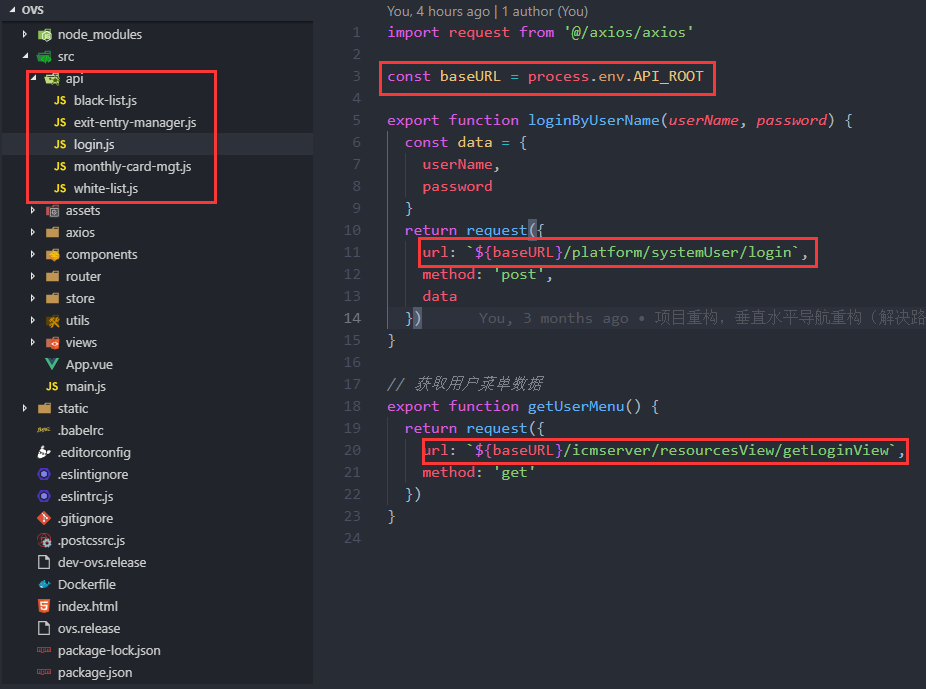
五、项目中HTTP请求设置

注意符号不是单引号而是反引号
本项目中所有请求统一在api文件中管理,在js文件中获取到各环境配置的请求地址将其添加到请求路径中。
如果是直接在文件中调用可将请求地址参数挂载到Vue上进行全局调用
在main.js文件中添加
Vue.prototype.baseURL = process.env.API_ROOT
使用时请求路径参数为
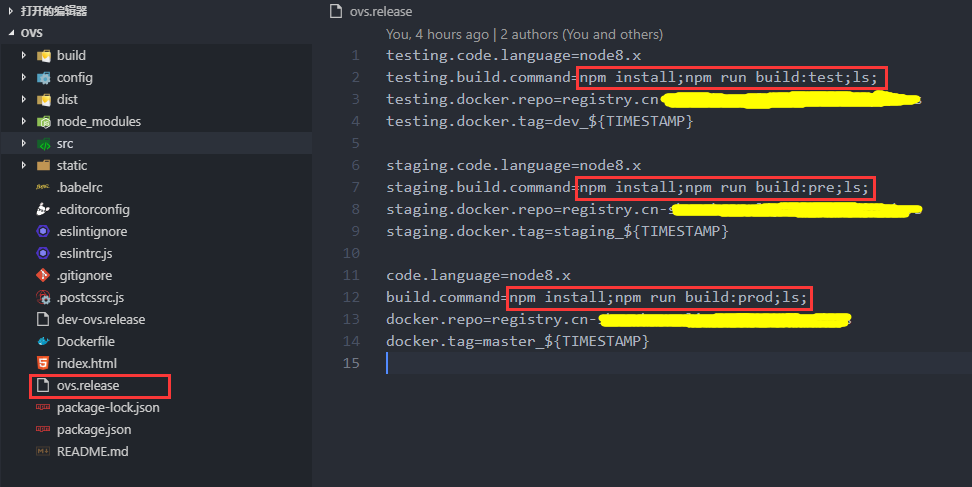
url: `${ this.baseURL}/platform/systemUser/login` 六、修改项目部署配置文件(xxx.release)
由于项目在阿里云发布,创建应用发布时会生成对应应用的部署配置文件(应用名.release),修改文件中的打包参数。如图

线上开发环境是单独创建的一个应用,所以在另外的应用部署配置文件中设置,设置方式相同。